Mobile internet is becoming increasingly important. More users access the internet on a mobile device than on desktop, which means website operators need to make sure their websites have great mobile usability. Find out 5 tips in this article for mobile conversion optimization to ensure success among mobile users.
No-one feels it as much as agencies do. The trend is moving further and further towards “mobile.” A landmark for mobile usage occured in 2016, when people using the internet on mobile devices finally overtook desktop users. That’s why mobile conversion optimization has never been so important.
Through my occupation, I get insight into a lot of analytics accounts. The percentage of mobile users ranges between 50 to 70%, but many companies complain about below-average conversion rates on their mobile websites.
If you’re nodding your head, this article is just right for you: here are 5 helpful approaches to mobile conversion optimization.
#1 – Reduce
What looks like a medium amount of content on desktop can mean astronomical page lengths on mobile devices. On smartphones, only a fraction of the page width is available for the website; lines are shorter, and items that are next to each other on desktop are underneath each other. This results in three aspects that aren’t great for usability:
1. The page can’t be skimmed over quickly. This means the user can’t get such a quick overview which makes it more difficult to decide whether they want to delve more intensively into the content.
2. The scroll bar on the right edge of the mobile browser is so small due to the large page, that it makes the document seem even bigger.
3. Texts look longer and therefore more complicated than they actually are.
Best practice for your mobile conversion optimization: reduce the amount of content!
To put it in the words of Steve Krug (Don’t Make Me Think): “Get rid of half the words on each page, then get rid of half of what’s left.”
When cutting down on the amount of content you have, make sure that it doesn’t make your offer less clear, and don’t remove any vital information. Content should (always) be reduced to the minimum amount possible.
-
- Side note:
“Best practices” don’t always work in every context. As a conversion optimizer, I have to answer many questions with “it depends”. As to the question whether text-rich websites work better or worse than websites with less texts: it depends on the nature of the offer, and the user’s stage of decision making. Will they be willing to deal with so much text at this particular phase or not? How to work this out? Testing, testing, testing.
#2 – Think “Multi Device”
The “mobile visitor” does not exist
When talking about website optimisation for mobile internet, people often forget that there is no mobile visitor. Your mobile visitor is your desktop visitor, just on their smartphone or tablet rather than on their desktop.
A study conducted by Google & nielsen indicated that as early as 2013, 77% of all mobile searches were done at home or at work – in other words, where a desktop computer is within reach.
Therefore, it makes little sense to pursue different “looks & feels” or even different marketing campaigns for mobile and desktop. Anyone who browses on their smartphone just to buy on desktop later on shouldn’t be confused by the different approaches to communication on different devices.
Multi touchpoint marketing: From the offline world to the online world
Most online marketing professionals know how to successfully burn through money: Start an advertising campaign without first having an associated campaign landing page.
In print, radio or TV, this tactic also works great: The new poster is printed, the new spot recorded. There really is no time anymore for a suitable landing page . The visitors come in droves to the website, but nobody really wants to buy anything.
Follow these 4 simple rules for your marketing campaigns:
- Never start a marketing campaign without setting up a landing page first.
- Sync advertising across all touchpoints (print, TV, online advertising, landing page, etc.).
- Create recognition value: The advertising material and landing page must portray the same imagery.
- If you want to try out different texts & pictures in your advertising material, make sure that the landing page after the click is modified accordingly.
Lead or sale?
Many users use their mobile device to gather information, and they’ll buy later on their desktop.
Test it and see what effect it has on your sales when the primary communication of the mobile site is focused on the user’s need for information – rather than a potential need to buy:
For example, on mobile devices you could offer the option to have an email sent with an info PDF (for example, “3 quick wins for more conversions”) before the actual service is offered. For users who are in a rush, the direct purchase option should of course still be easy to find, and the purchase process should also be optimized for mobile use.
#3 – Forget “above the fold”
There are countless screen sizes and resolutions for a variety of mobile devices. The average “fold” (or the lower edge of the visible area of a web page that cannot be scrolled) is impossible to define in the mobile environment. Even if you can roughly determine the number of users on your website, there are still those people who roll onto their side in bed, and suddenly see everything in landscape format (“landscape”) instead of in portrait format (“portrait”).
The bottom line: You cannot make everyone above the fold see the same amount of content. (At least not if you want to avoid time and design blasting Javascript and CSS excesses.)
By the way: Your users are used to scrolling down on mobile websites.
Even if you are not able to completely renounce the “above the fold”-myth, just use this simple workaround: Place a mini CTA (Call to Action (Button)) high up on the page, which will then bring the visitor directly to the form or main CTA. With the automatic scrolling movement, the rushed user reaches his destination immediately; at the same time he sees what he could read – if he wanted to.
#4 – Ensure fast loading times
Bad reception; data volume used up.
There are many reasons for a slow mobile internet connection, but if your users come across a slow moving mobile website, they’re unlikely to visit again. Follow these steps to make sure that your page loads as fast as possible, even if there is a slow internet connection:
- Optimize image sizes for slow connections.
- Combine multiple graphics in image sprites, which reduces the number of server requests when loading the page.
- Always put text in real HTML instead of using text graphics – not least because of the varying line breaks on different displays.
- Whenever possible, use SGS icons instead of pictures.
Tip: In the Chrome browser (on the desktop) you can simulate connection speeds and experience first-hand how much your users may suffer.
#5 – Use circumstances & corresponding expectations
Not all users enjoy navigating through mobile websites – for many people it can still feel awkward and complicated. The user might not know if they will even find what they’re looking for, and how complex it will be, so they just save themselves the trouble and leave it.
Time pressure as a driver for conversion
People use their smartphones in many situations. For example:
- While travelling with public transportation,
- During TV commercials,
- While waiting for friends / business partners – or the office coffee machine
All these situations have one thing in common: at the end of the journey, when the commercial ends, or when your friend has arrived, you put your phone back in your pocket. This means one thing: the mobile visitor has time constraints.
Therefore, for almost all mobile websites, it’s helpful to keep reminding the user that the whole thing is “quick and easy”. Whether it’s a booking, an inquiry or a product search followed by a purchase.
Here are 3 simple examples to inspire you:
Online shop homepage:
- Make it as easy as possible to access different category pages.
- Create personalized access points for returning visitors (for example: users who recently visited the ladies category are automatically redirected from the homepage to the ladies category)
- Recommend suitable products based on the previously viewed categories
Hotel landing page:
- The booking screen should be particularly prominent.
- Define the most common booking data (for example, 2 adults, no children) as default in the booking screen
- Communicate the duration and complexity of the booking process (for example, “book easily in 2 minutes”)
Landing page for a local business:
- Display the address and opening hours very prominently
- Use a “click to call” button (users on mobile devices have a phone in their hand)

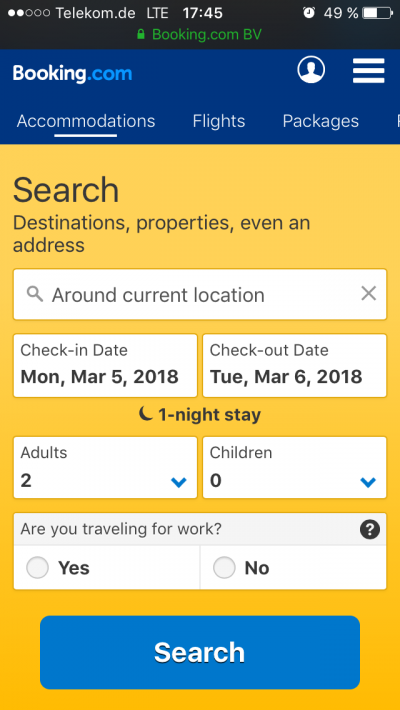
Figure 1: booking.com understands what mobile users want and gets straight to the point. (Screenshot)
<h3Think about the following questions when creating or optimizing your mobile landing page to help your users as much as possible.
1. How did the user get to your landing page?
2. What does the user expect to find on your landing page when they first look?
3. Which products, services or information could the user currently be interested in?
4. What are the decision-making stages, and what information does the user need for each one?
5. In which stage of the decision-making process is the user when they are looking at the landing page?
6. Which call to action is appropriate now? Test your normal call to action button against a click to call solution.
-
- Side note:
These six simple questions help against operational blindness and insider’s view – even if you have been dealing with a specific project for a very long time.
[kc_row use_container=”yes” _id=”187975″][kc_column width=”12/12″ video_mute=”no” _id=”409147″][crum_title title=”Read Also” _id=”876473″ type=”h1″ inline_link=”yes” title_link=”http://digiprad.com/web-design-blog/|Website Design Blog|” css_custom=”{`kc-css`:{`any`:{`box-style`:{`text-align|`:`center`}}}}”][kc_row_inner column_align=”middle” video_mute=”no” _id=”353483″][kc_column_inner width=”100%” _id=”157829″][crum_post_slider layout=”portfolio” number_of_items=”3″ dots=”yes” autoscroll=”yes” time=”5″ number_post=”9″ _id=”568605″ dots_position=”top” post_taxonomy=”post:web-design-blog” order_by=”ID” order_list=”ASC”][/kc_column_inner][/kc_row_inner][/kc_column][/kc_row]
Conclusion
You can make your website mobile-friendly in just a few simple steps. Pay attention not only to technical details, but above all to contents for the mobile context.
Here is a summary of the most important things that improve Mobile Conversion Optimization:
- Short texts and forms reduced to a minimum
- Create a consistent user experience across all media
- Users scroll on mobile websites
- Optimise for fast loading times
- Consider the environmental factors & circumstances of the user and place appropriate content on mobile landing pages
Happy optimizing!
[crum_call_to_action layout=”center” title=”Tell Us About Your Project” desc=”Q2hhdCB3aXRoIHVzIG9uIHdoYXRzYXBw” show_link=”yes” btn_size=”large” _id=”953311″ link=”https://api.whatsapp.com/send?phone=2349067688122|We are online|_blank” btn_color=”primary” css_custom=”{`kc-css`:{`any`:{`title`:{`color|.heading-title`:`#ffffff`},`sub-title`:{`color|.heading-text`:`#ffffff`}}}}”]